A customer had the requirement to provide their users with a simple organisation chart that showed the contacts they had within an organisation grouped by department.
Sage CRM's API has an OrgTree function described in the Sage CRM Developer Guide in the Help Center. This would allow you to build an organisation chart in any way you want but it would also have the disadvantage that you would need to code it. It would be much nicer if Sage CRM already had a simple chart option that would draw the departmental hierarchy.
Sage CRM has an old feature no longer used within the interface but which the customer could use for this simple purpose. This trick uses the built-in system action called PersonOrgChart that is added to the Company tab group. It also uses the pers_department field included by default in the standard PersonBoxLong.

Note: The PersonOrgChart action is no longer used because it links and references older ways of building relationships which have been superseded by the Relationship Tab. If we were to use the PersonOrgChart directly then it would have buttons and actions that would make no sense and would lead to data being entered into the wrong place.
But we can easily set this older screen to work very well just by adding some code into the JavaScript library folder.
The file we need to drop in contains Client Side API calls that remove the problem information and ensure the image looks correct for the current branding.
To add the OrgChart feature we need to do the following steps
- Add the Tab reference to the Company Tab
- Create the JavaScript file and add to the library
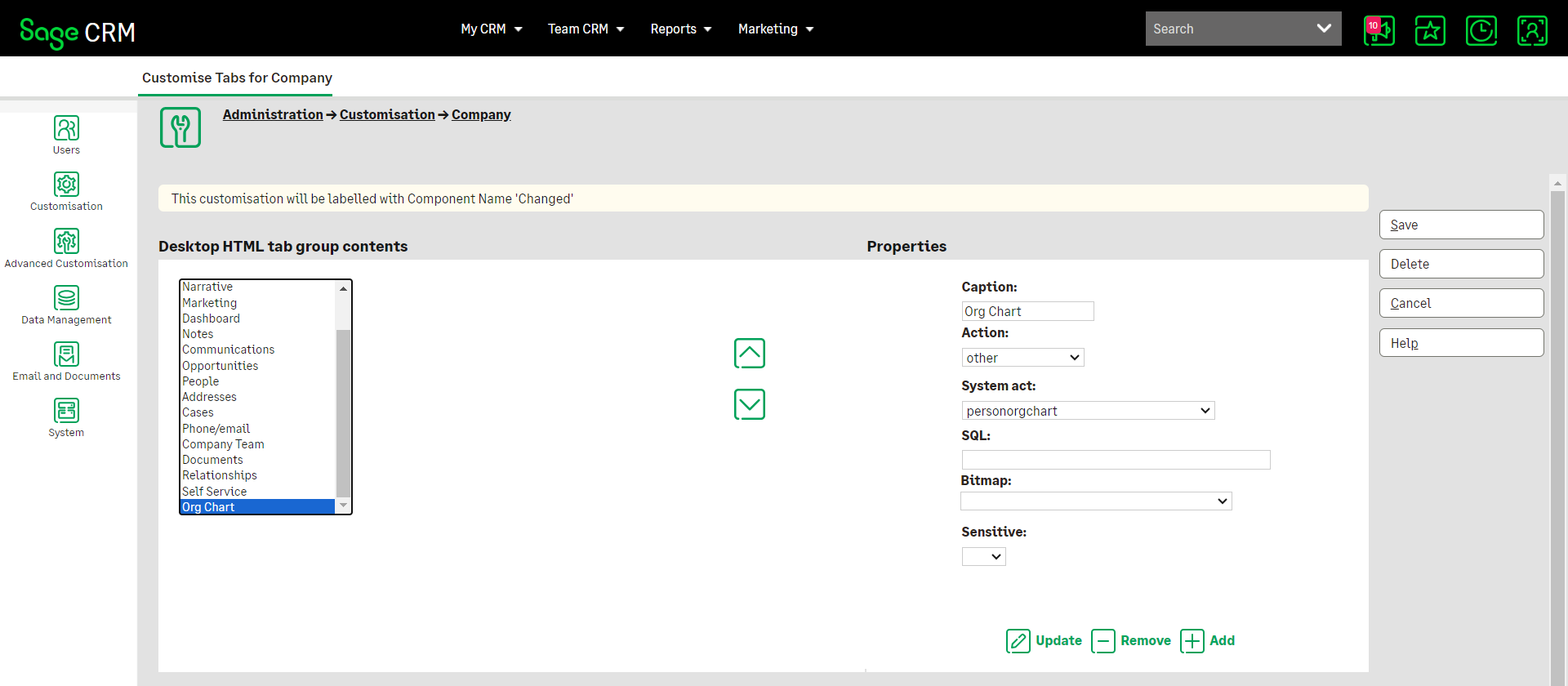
Add the Tab reference to the Company Tab
You need to log on as the System Administrator and navigate to
Administration -> Customization -> Company
Choose the Tabs option.
Within the Tabs option, you then need to open the Company Tabgroup and add the following new Tab option
- Caption: Org Chart
- Action: other
- System Action: personorgchart
Create the JavaScript file and add to the library
In my example, I called the file zzzSageCRMOrgChart2024R2.js and dropped into the folder
- C:\Program Files (x86)\Sage\CRM\CRM\WWWRoot\js\custom
or
- C:\Program Files (x86)\Sage\CRM\[instancename]\WWWRoot\js\custom
Below is the code for the JavaScript file.
crm.ready(function () {
const contextInfo = crm.getArgs();
//Set up Person Org Chart action
if (contextInfo.Act == "424") {
const myZOOMPOPUP2A = document.getElementById("ZOOMPOPUP2A");
myZOOMPOPUP2A.hidden = true;
const myZOOMPOPUP1 = document.getElementById("ZOOMPOPUP1");
myZOOMPOPUP1.hidden = true;
// Target the span element with the ID ZOOMPOPUP4
const zoomPopup = document.getElementById("ZOOMPOPUP4");
// Find the image tag within the span
const image = zoomPopup.querySelector("img");
const canvas = document.createElement("canvas");
canvas.width = zoomPopup.offsetWidth;
canvas.height = image.height; // Maintain original image height
// Get the canvas's drawing context
const ctx = canvas.getContext("2d");
// Apply a grayscale filter to the canvas context
//ctx.filter = "grayscale(100%) saturate(1.2) contrast(1.1)";
ctx.filter = "saturate(1.2) contrast(1.3) grayscale(100%)";
// Draw the image onto the canvas, respecting its aspect ratio
ctx.drawImage(image, 0, 0, image.width, image.height, 0, 0, canvas.width, canvas.height);
// Replace the original image with the canvas
zoomPopup.innerHTML = ""; // Clear the span's content
zoomPopup.appendChild(canvas); // Add the canvas to the span
//Hide redundant buttons
crm.hideButton("New");
crm.hideButton("Button_WorkFlowList");
//add new person button
var newbuttonimage = 'new.jpg';
var newbuttonaction = {
"href": crm.url('1202'),
"index": 1
}
crm.addButton(newbuttonimage, 'Button', 'NewPerson', newbuttonaction);
}
});
This script does the following tasks
- It hides the old buttons which do not make sense in this context and within the modern interface.
- It hides some panels at the bottom of the screen which contain links to redundant areas.
- It changes replaces the image with a canvas and changes the filter to greyscale.
- It adds new buttons that can be used to add a new Person.