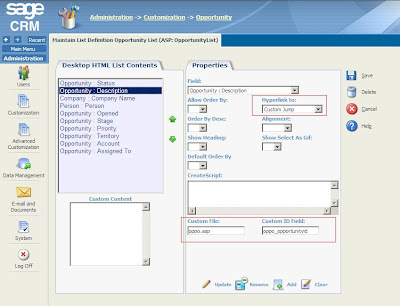
Setting up a Custom Jump from a list to an ASP page is not difficult as we can see from the image below.

What is not so obvious is how we can cause more than one name/value pair to be included in the QueryString of the hyperlink. In the above example the field oppo_opportunityid is being used. If we want to also include the oppo_primarycompanyid in the hyperlink then we can write in the Custom ID Field
oppo_opportunityid,oppo_primarycompanyid
Note: It must be a comma delimited list.
The same extends to the customization of the lists in ASP pages. The CustomIdField property of the GridColumn Block can be set to a comma delimited list of field names.
var myBlock = eWare.GetBlock("opportunitylist");
var intRecordId = eWare.GetContextInfo("user","user_userid");
var Arg = "oppo_assigneduserid="+intRecordId;
var myGridColBlock = myBlock.GetGridCol("oppo_stage");
with (myGridColBlock)
{
JumpAction= 430;
CustomActionFile = "test.asp";
CustomIdField = "oppo_opportunityid,oppo_assigneduserid";
}
What is not so obvious is how we can cause more than one name/value pair to be included in the QueryString of the hyperlink. In the above example the field oppo_opportunityid is being used. If we want to also include the oppo_primarycompanyid in the hyperlink then we can write in the Custom ID Field
oppo_opportunityid,oppo_primarycompanyid
Note: It must be a comma delimited list.
The same extends to the customization of the lists in ASP pages. The CustomIdField property of the GridColumn Block can be set to a comma delimited list of field names.
var myBlock = eWare.GetBlock("opportunitylist");
var intRecordId = eWare.GetContextInfo("user","user_userid");
var Arg = "oppo_assigneduserid="+intRecordId;
var myGridColBlock = myBlock.GetGridCol("oppo_stage");
with (myGridColBlock)
{
JumpAction= 430;
CustomActionFile = "test.asp";
CustomIdField = "oppo_opportunityid,oppo_assigneduserid";
}


-

Michele Gaw
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More
-
Cancel
Comment-

Michele Gaw
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More
-
Cancel
Children