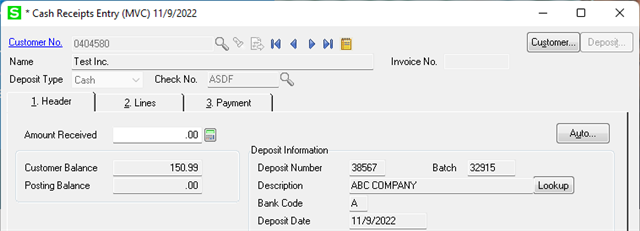
I have a button script located on a Cash Receipts Entry screen. Sage disables it by default until a customer number has been entered. The purpose of the button is to assist the user with locating the customer number, so this doesn't work for our use-case.
Essentially the script takes the description that was entered in the "Cash Receipts Deposit" screen

and then performs a lookup for that string in a manually-curated database to locate the customer number

But as you can see, the highlighted is disabled above and is only enabled when both the customer number and the Check No fields have been entered:

So in my attempt to fix this, I created a simple Panel - PostLoad UI script on Accounts Receivable > Cash Receipts Entry > PHEADER. The script works for the first deposit, but then any subsequent deposits the button is disabled again unless we exit the Data Entry screen and reopen it. (Script shown below)

For some reason there is no selectable property to enable the button in the button's options tab on the customizer screen, which is why I figured a PostLoad script would work - which it did, but only for the first deposit.

Is it possible to have this property persist throughout the entire data entry?